This is the early access documentation preview for Custom Views. This documentation might not be in sync with our official documentation.
Custom View Config
A Custom View configuration file defines the necessary requirements to develop and build your application.
The configuration of a Custom View is typically defined in a JSON file custom-view-config.json in the root of your project directory (next to package.json).
Supported file extensions
The configuration file can be defined in different syntax formats, but it is expected that the file is named custom-view-config.
The following file extensions can be used: .json, .js, .cjs, .mjs, .ts.
For example:
/*** @type {import('@commercetools-frontend/application-config').ConfigOptionsForCustomView}*/const config = {name: 'Test custom view',// ...};module.exports = config;
Editor support
To facilitate the usage of the Custom View config, you should instruct your editor to provide hints and code completion (IntelliSense) depending on the format of the configuration file.
JSON schema support for VSCode
When using JSON files, you can take advantage of the JSON schema for the Custom View config. To enable JSON schema autocompletion and validation support, add a reference to the schema.json URL in the VSCode settings (either user or workspace settings):
"json.schemas": [{"fileMatch": ["/custom-view-config.json"],"url": "https://docs-beta-custom-views.commercetools.vercel.app/custom-view/schema.json"}]

Other editors might have different settings.
Using JSDoc @type expression
For non-JSON files, you can annotate the configuration object with a JSDOc @type tag, pointing it to the exported TypeScript declaration of the @commercetools-frontend/application-config package.
/*** @type {import('@commercetools-frontend/application-config').ConfigOptionsForCustomView}*/const config = {// ...}module.exports = config;
For TypeScript files .ts, you can import the type directly instead.
import type { ConfigOptionsForCustomView } from '@commercetools-frontend/application-config';const config: ConfigOptionsForCustomView = {// ...};export default config;
Configuration properties
To learn more about the Custom View config properties, read the following.
name
The name of the Custom View.
It will be used in the Merchant Center when a user is presented with a list of Custom Views avaiable for a specific view.
{"name": "The Avengers app"}
description
An optional description of the Custom View, for information purposes.
{"description": "Manage your favourite Avengers"}
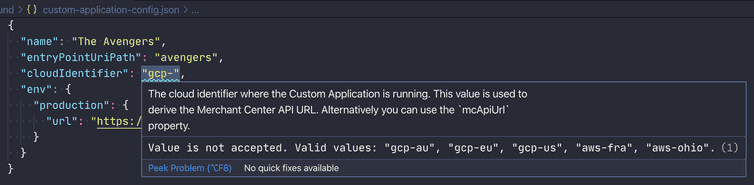
cloudIdentifier
The identifier of the cloud Region that the Custom View uses to connect to Composable Commerce. The values map to the actual Merchant Center API URL for that Region.
Supported values are:
gcp-augcp-eugcp-usaws-fraaws-ohioaws-cn
{"cloudIdentifier": "gcp-eu"}
If a cloud Region is not listed in the values above, you can override the value by adding a mcApiUrl property to the Custom View config file with the full origin URL.
mcApiUrl
The origin URL of the Merchant Center API.
The value takes precedence over the cloudIdentifier. Use this only if the cloudIdentifier does not contain a value for the environment you want to connect to.
env
An object holding environment specific configurations, for example development or production. Which environment is used depends on the environment variable MC_APP_ENV. If MC_APP_ENV isn't set, NODE_ENV will be used. If neither is set, it defaults to development.
The MC_APP_ENV is useful if you want to run the production build of the Custom View locally. In this case the NODE_ENV needs to be set to production. However, because the application runs locally, you need to have the URL references pointing to localhost, thus the MC_APP_ENV needs to be set to development.
env.development.initialProjectKey
A projectKey of a commercetools Project you have access to. To be used as the default Project upon login in development.
{"env": {"development": {"initialProjectKey": "my-project-key"}}}
env.development.teamId
Local development is allowed for users belonging to the Administrators Team of your Organization with no additional configuration required.
If you need to apply more granular permissions for local development of a Custom View, specify the teamId of the user's team.
For more information, see Granular permissions for local development.
env.production.customViewId
The Custom View ID is provided when you add a Custom View in the Merchant Center (Organizations > Custom Views > Configure > Add). See Managing Custom Views in the Merchant Center for more information.
{"env": {"production": {"customViewId": "ckvtahxl90097sys6har1e6n3"}}}
As long as you are developing the Custom View locally, you can define any random value as it's a required field.
env.production.url
The full URL value where the Custom View is hosted at. The Merchant Center serves Custom Views on its own domain, but requests are internally forwarded to this URL. See Merchant Center Proxy Router for more information.
{"env": {"production": {"url": "https://avengers.app"}}}
This value is also used to configure the Content Security Policy (CSP) HTTP headers to allow the browser to request data from the application domain.
env.production.cdnUrl
The full URL value where the Custom View static assets are hosted, for example when using an external CDN.
{"env": {"production": {"cdnUrl": "https://cdn.avengers.app"}}}
If the static assets are hosted alongside the Custom View, you can omit this option and the Custom View env.production.url value will be used instead.
additionalEnv
An optional object that should be used to inject properties used within your Custom View. These properties are then made available to the runtime application environment.
For example, if the Custom View should reference an external API, or have links to certain support pages:
{"additionalEnv": {"trackingSentry": "https://000@sentry.io/000","avengersSupportUrl": "https://support.avengers.app"}}
oAuthScopes
The configuration for OAuth Scopes and user permissions.
You can have "view-only" or "manage-only" OAuth Scopes and leave the other list field empty, as long as at least one OAuth Scope is specified.
Alternatively, if at least one additional permission group is configured in additionalOAuthScopes, both "view-only" or "manage-only" OAuth Scopes list fields can be left empty.
oAuthScopes.view
A list of "view-only" OAuth Scopes required by the Custom View and associated with the View permission.
{"oAuthScopes": {"view": ["view_states"],}}
oAuthScopes.manage
A list of "manage-only" OAuth Scopes required by the Custom View and associated with the Manage permission.
{"oAuthScopes": {"manage": ["manage_orders"]}}
Using manage_ OAuth Scopes always imply the corresponding view_ OAuth Scope.
additionalOAuthScopes
The optional configuration for defining more granular OAuth Scopes and user permissions.
additionalOAuthScopes.*.name
A unique name for the additional permission group.
{"additionalOAuthScopes": [{"name": "movies",}]}
The name value must adhere to the following restrictions:
- Only lowercase alphabetic characters are allowed.
- Must be between 2 and 64 characters.
- Hyphens are allowed except as leading, trailing, and adjacent characters.
additionalOAuthScopes.*.view
A list of "view-only" OAuth Scopes required by the Custom View and associated with the View<GroupName> permission.
{"additionalOAuthScopes": [{"name": "movies","view": ["view_products"],"manage": []},{"name": "merch","view": ["view_categories"],"manage": []}]}
additionalOAuthScopes.*.manage
A list of "manage-only" OAuth Scopes required by the Custom View and associated with the Manage<GroupName> permission.
{"additionalOAuthScopes": [{"name": "movies","view": [],"manage": ["manage_products"]},{"name": "merch","view": [],"manage": ["manage_categories"]}]}
headers
An optional object to configure HTTP headers used by the Custom View.
headers.csp
An optional object to extend the default Content Security Policy (CSP) directives. The following directives are allowed to be used:
connect-srcfont-srcframe-srcimg-srcscript-srcstyle-src
{"headers": {"csp": {"connect-src": ["https://api.stripe.com"],"frame-src": ["https://js.stripe.com", "https://hooks.stripe.com"],"script-src": ["https://js.stripe.com"]}}}
The required Content Security Policy (CSP) headers are inferred by default from the cloudIdentifier and the env.production.url. This includes the hostname where the Custom View is hosted and the hostname of the Merchant Center API Gateway.
headers.permissionsPolicies
An optional object to configure the HTTP Permission-Policy header.
{"headers": {"permissionsPolicies": {"microphone": "()","camera": "()","payment": "()","usb": "()","geolocation": "()"}}}
headers.strictTransportSecurity
An optional list to extend the HTTP Strict-Transport-Security header.
{"headers": {"strictTransportSecurity": ["includeSubDomains", "preload"]}}
labelAllLocales
An optional list of localized fields { locale, value } with translated labels for each custom view locale, available in the user profile.
These values will be used when presenting the user with a list of available Custom Views in the Merchant Center views.
If they are not configured, the name values will be used instead.
{"labelAllLocales": [{ "locale": "en", "value": "The Avengers" },{ "locale": "de", "value": "Die Avengers" }]}
type
The required type of Custom View.
Currently we only support the CustomPanel value.
{"type": "CustomPanel"}
typeSettings
Depending on the Custom View type, different settings might be required.
typeSettings.size
In case the CustomPanel type is used, the size property is required. It defines the size of the Custom View panel.
Supported values are: SMALL, LARGE.
{"type": "CustomPanel","typeSettings": {"size": "SMALL"}}
locators
Since Custom Views are rendered in the context of built-in Merchant Center applications, you need to define the specific views where the Custom View should be rendered.
This configuration property is a list of identifiers of Merchant Center locations where the Custom View is allowed to be rendered.
{"locators": ["products.product_details.general"]}
A locator follows the pattern <application>.<view>.<subview>.
The following list contains all the currently available locators:
Products application
products.product_details.generalproducts.product_details.variantsproducts.product_details.searchproducts.product_details.selectionsproducts.product_variant_details.generalproducts.product_variant_details.imagesproducts.product_variant_details.pricesproducts.product_variant_details.inventoryproducts.product_variant_images.add_imageproducts.product_variant_images.add_priceproducts.product_variant_images.edit_price
Categories application
categories.category_details.generalcategories.category_details.productscategories.category_details.external_searchcategories.category_products.manage_storefront_order
Customers application
customers.customer_details.generalcustomers.customer_details.custom_fieldscustomers.customer_details.addressescustomers.customer_details.orderscustomers.customer_addresses.new_adresscustomers.customer_addresses.edit_addresscustomers.customer_orders.order_detail
Orders application
orders.order_details.generalorders.order_details.custom_fieldsorders.order_details.shipping_and_deliveryorders.order_details.returnsorders.order_details.paymentsorders.order_shipping_and_delivery.create_deliveryorders.order_shipping_and_delivery.edit_deliveryorders.order_shipping_and_delivery.add_parcelorders.order_returns.create_returnorders.order_returns.edit_return
Prices application
standalone_prices.standalone_price_details
Discounts application
discounts.product_discount_details.generaldiscounts.product_discount_details.custom_detailsdiscounts.cart_discount_details.generaldiscounts.cart_discount_details.custom_detailsdiscounts.discount_code_details.generaldiscounts.discount_code_details.custom_details
Operations application
operations.import_log_details
Using variable placeholders
Variable placeholders are a way of injecting certain information into the "static" configuration file.
Environment variable references
To make the Custom View config reusable across different environments, you can use references to environment variables within the config file.
References are specified with a special expansion-like syntax ${} together with the prefix key env:. For example, to load an environment variable called APP_URL, you would use ${env:APP_URL}.
Imagine developing a Custom View that can be used in the same Regions (Europe and North America) as the Composable Commerce APIs. We can assign the ${env:CLOUD_IDENTIFIER} reference to the field cloudIdentifier and pass the actual value using environment variables.
{"cloudIdentifier": "${env:CLOUD_IDENTIFIER}"}
The CLOUD_IDENTIFIER environment variable can be provided in various ways.
For example:
as an inline environment variable when running a script command
CLOUD_IDENTIFIER=gcp-eu mc-scripts startusing a dotenv file
.env-euTerminalCLOUD_IDENTIFIER=gcp-eumc-scripts --env .env-eu startby defining the environment variables in your CI service
You can also pass multiple references to the same value:
{"additionalEnv": {"authorityUrl": "https://${env:IDP_URL}/${env:IDP_ID}"}}
Intl message references
This feature is available from version 20.8.0 onwards.
References for Intl messages are specified with a special expansion-like syntax ${} together with the prefix key intl:. For example, to load a translation message from the en.json file named Menu.Avengers, you would use ${intl:en:Menu.Avengers}.
This is useful when specifying Custom View labels.
{"labelAllLocales": [{ "locale": "en", "value": "${intl:en:Menu.Avengers}" },{ "locale": "de", "value": "${intl:de:Menu.Avengers}" }]}
The reference placeholder assumes that the Custom View has the translation files in one of the following locations:
<app_root>/src/i18n/data/<locale>.json<app_root>/i18n/data/<locale>.json
Runtime application environment
Much of the information specified in the Custom View config is injected into the runtime environment and available via the global variable window.app.
The environment prop is parsed and injected into a React Context, making it available to the entire application. To access it, use the @commercetools-frontend/application-shell-connectors package.
import { useCustomViewContext } from '@commercetools-frontend/application-shell-connectors';const MyComponent = () => {const applicationName = useCustomViewContext(context => context.environment.applicationName);return (<div>{`Welcome to the application ${applicationName}!`}</div>);};
All the properties defined in the additionalEnv object are made available to the context.environment object.
See Custom user properties for more information.